MODELLING THE HOUSE
For scene 4, one of the largest assets in our whole short, The house needs to be created. For this process, I began by using Natasha’s concept art as my reference point. As you can see the main features that were important to capture were
- The ‘dragon scale-like’ roof tiles
- The stone work on the walls
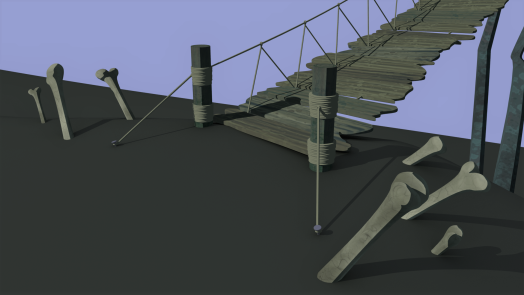
- Rickety looking ropebridge
- bones around the edge of the cliff
- Overhanging hay

(Natasha Crowley concept Art)
I began by starting on the roof tiles,

Something’s not right…
Initially, when I started on this roof I had made them too tall making the slates feel too plentiful. To resolve this I simply cut the towers in half…

I think went in and using Box modelling within Maya simply modelled out the other elements of the house. I decided that the grass overhang would be best as a texture added onto planes.

Natasha’s task this week was then to light render and composite this in nuke. She was able to get some really nice results. Overall the results seem very promising.


(Natasha Crowley)
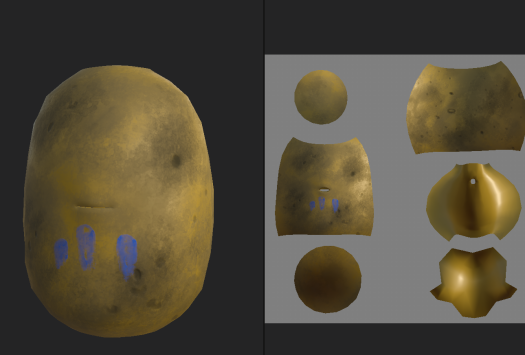
TEXTURING
All of the textures for the house were completed in substance. Once our Cel shader plugin was added we had a really nice effect especially for the tiles. I ended up just using a matt constant on the roof tiles as a detailed texture lost the silhouette of them.



(Overhanging straw, illustrated by Natasha Crowley)
(House normal, colour and roughness map for the walls)
THE FINISHED MODEL
Once the Model was done it was then onto creating textures for the scene. Here you can see the house model in the scene set up I created. Once lit and with the sky backdrop, it started to all come together.


SCENE 4 LAYOUT, COMPOSITION AND LIGHTING
I began scene 4 by looking at our roughed out plan of it for the animatic
(Rough animatic shots for scene 1)
I then went in with MASH and placed the assets in the scene, creating the compositions for the different shots. I was able to use the proxy animations for this.

You can see where a Placer system would come in handy as this scene has 100s of tall grass strands and items of foliage. This meant that I was able to quickly set dress the scene and keep the scene optimised for ease of use.
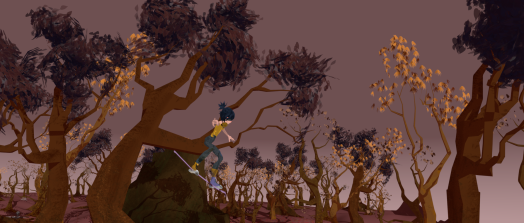
Lighting and Composition
Next you can see my finalised test renders for how that scene is going to be rendered. This process involves lighting and getting the composition of each shot correct. For this scene I wanted to create an omnious and eerie midnight feel, so I chose dark purples and greens to emulate ‘halloween’ style colouration.